![Request: Support clipping mask / boolean operations for paths - LightBurn Software Questions [OFFICIAL] - LightBurn Software Forum Request: Support clipping mask / boolean operations for paths - LightBurn Software Questions [OFFICIAL] - LightBurn Software Forum](https://forum.lightburnsoftware.com/uploads/default/original/3X/0/2/02fdc32d921998a22caccead799de77b068f4c1a.png)
Request: Support clipping mask / boolean operations for paths - LightBurn Software Questions [OFFICIAL] - LightBurn Software Forum

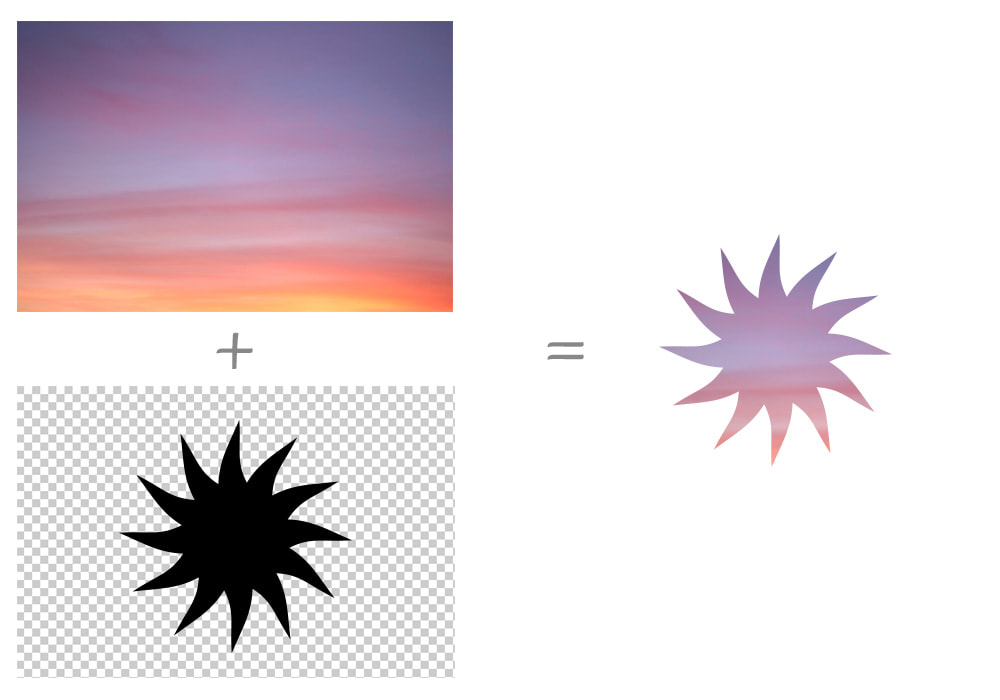
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer